This is small animation of a poet Rabindranath Tagore in C.This animation is just build with using some graphics.h program and other time delay function.One who know C graphics program , will simply understand the animation source code.
In the beginning of code explanation the first important part is initializing the graphics mode in turbo C to do drawing this animation and that is must be done before using every graphics related functions.This graphics initialization is done by a pre-define function called initgraph() with a tiny code part given below :
int gdriver = DETECT, gmode, errorcode;
initgraph(&gdriver, &gmode, "C:\\TC\\BGI");
If your TC folder is in D drive than just type "D:\\TC\\BGI" instead of "C:\\TC\\BGI"
inside the initgraph( ) function.So if you want to use graphics functions in your turbo c program, than you have to always write these two statement in the main( ) function.
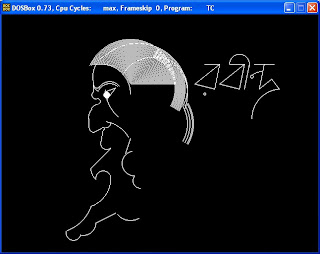
I just download some art pictures of Rabindranath Tagore and than made his animating photo with turbo c language.After running the program, the animation might look like the photo given bellow :-
#include "graphics.h"
#include "stdio.h"
#include "conio.h"
#include "dos.h"
int main(void)
{
/* request auto detection */
int gd = DETECT, gm;
/* initialize graphics and localvariables */
initgraph(&gd, &gm, "C:\\TC\\BGI");
arc(234, 125, 120, 190, 50);
line(185,135, 185,155);
arc(190, 162,120,280, 8);
arc(193, 175 , 300, 90, 6);
arc(198, 200, 100, 150, 20);
arc( 205,210, 140, 180, 30 );
line(176, 210, 176, 228);
arc(185, 229,180,310, 8);
line( 185, 238 ,200, 230);
arc(205, 230, 340, 180, 3);
line(205,232, 200, 258);
arc(212, 260, 160, 315, 12);
line(220, 270, 180, 310);
arc(210, 310, 180, 230, 30);
arc(205, 330, 30, 180,15);
arc(160, 330,290,5, 60);
arc(105, 360, 290, 340 ,80);
arc(145, 440, 165, 350,15);
arc(165, 420, 260, 360, 25);
line(190, 420, 230, 400);
arc(210, 218, 270, 360, 10);
arc(200, 280, 30, 80,65);
line(250, 280, 260, 250);
arc(268, 300,100, 270, 25);
arc(280, 335,140, 270, 15);
arc(260, 380,220, 300, 35);
arc(192, 142,180, 340, 6);
arc(218, 160, 40, 150,25);
arc(218, 164, 50, 150,25);
arc(200, 140,180, 250, 15);
line(208, 156, 230,148);
line(212, 172, 230, 148);
circle(212, 162, 6);
setfillstyle(SOLID_FILL, WHITE);
floodfill(213, 163, WHITE);
arc(280,152, 180, 230,70);
arc(275,158, 340,130, 100);
arc(305, 220, 330,30,70);
arc(305, 220, 330,30,80);
arc(305, 220, 330,30,82);
arc(305, 220, 330,30,75);
arc(305, 156,0, 150, 70);
arc(200, 160,0, 100, 60);
/* For hair */
arc(260, 140,0, 155, 90);
arc(260, 140,0, 154, 88);
arc(260, 140,0, 153, 86);
arc(260, 140,0, 152, 84);
arc(260, 140,0, 151, 82);
arc(260, 140,0, 149, 80);
arc(260, 140,0, 148, 78);
arc(260, 140,0, 147, 76);
arc(260, 140,0, 146, 74);
arc(260, 140,0, 145, 72);
arc(260, 140,0, 144, 70);
arc(260, 140,0, 143, 68);
arc(260, 140,0, 142, 66);
arc(260, 140,0, 141, 64);
arc(260, 140,0, 140, 62);
arc(260, 140,0, 139, 60);
arc(260, 140,0, 138, 58);
arc(260, 140,0, 137, 56);
arc(260, 140,0, 136, 54);
arc(260, 140,0, 135, 52);
arc(260, 140,0, 134, 50);
arc(260, 140,0, 133, 48);
arc(260, 140,0, 132, 46);
arc(260, 140,0, 131, 44);
arc(260, 140,0, 130, 42);
arc(260, 140,0, 129, 40);
arc(260, 140,0, 128, 38);
arc(260, 140,0, 127, 36);
arc(260, 140,0, 126, 34);
arc(260, 140,0, 125, 32);
arc(260, 140,0, 124, 30);
arc(260, 140,0, 123, 28);
arc(260, 140,0, 122, 26);
arc(260, 140,0, 121, 24);
arc(260, 140,0, 120, 22);
arc(260, 140,0, 119, 20);
arc(260, 140,0, 118, 18);
arc(260, 140,0, 117, 16);
arc(260, 140,0, 116, 14);
arc(260, 140,0, 115, 12);
arc(260, 140,0, 114, 10);
arc(260, 140,0, 113, 8);
arc(260, 140,0, 112, 6);
arc(260, 140,0, 111, 4);
arc(260, 140,0, 110, 2);
/* another hair style */
arc(282, 150, 330, 70, 88);
arc(282, 150, 330, 70, 86);
arc(282, 150, 330, 70, 84);
arc(282, 150, 330, 70, 82);
arc(282, 150, 330, 70, 80);
arc(282, 150, 330, 70, 78);
arc(282, 150, 330, 70, 76);
arc(282, 150, 330, 70, 74);
arc(282, 150, 330, 70, 72);
arc(282, 150, 330, 70, 70);
arc(282, 150, 330, 70, 68);
arc(310, 150,330, 90, 65);
/*----ANIMATION-----*/
while (!kbhit()){
setbkcolor(BLACK);
setcolor(WHITE);
delay(1000);
line(410,100, 440, 100);
line(440,100,390, 140);
line(390, 140, 430, 150);
line(440,100, 430, 150);
circle(410, 160, 2);
delay(1000);
putchar('\r');
line(460, 100, 490, 100);
line(490,100,440, 140);
line(440, 140, 480, 150);
line(490,100, 480, 150);
line(500,100, 490, 150);
arc(480,100,350,180, 20);
delay(1000);
putchar('\r');
line(510, 100, 550, 100);
line(530,100, 520, 150);
circle(505, 125, 3);
arc(525, 145, 90, 125, 30);
line(545, 130, 520, 150);
line(545, 130,560,150);
arc(565, 210, 92, 180,60);
delay(1000);
setbkcolor(BLACK);
setcolor(BLACK);
line(410,100, 440, 100);
line(440,100,390, 140);
line(390, 140, 430, 150);
line(440,100, 430, 150);
circle(410, 160, 2);
line(460, 100, 490, 100);
line(490,100,440, 140);
line(440, 140, 480, 150);
line(490,100, 480, 150);
line(500,100, 490, 150);
arc(480,100,350,180, 20);
line(510, 100, 550, 100);
line(530,100, 520, 150);
circle(505, 125, 3);
arc(525, 145, 90, 125, 30);
line(545, 130, 520, 150);
line(545, 130,560,150);
arc(565, 210, 92, 180,60);
}
getch();
closegraph();
return 0;
}